Transform Your Figma Design into a High-Performing Webflow Website


I help businesses and creative teams turn their Figma designs into fully functional, responsive, and SEO-optimized Webflow websites - built for performance, scalability, and conversions.
Work
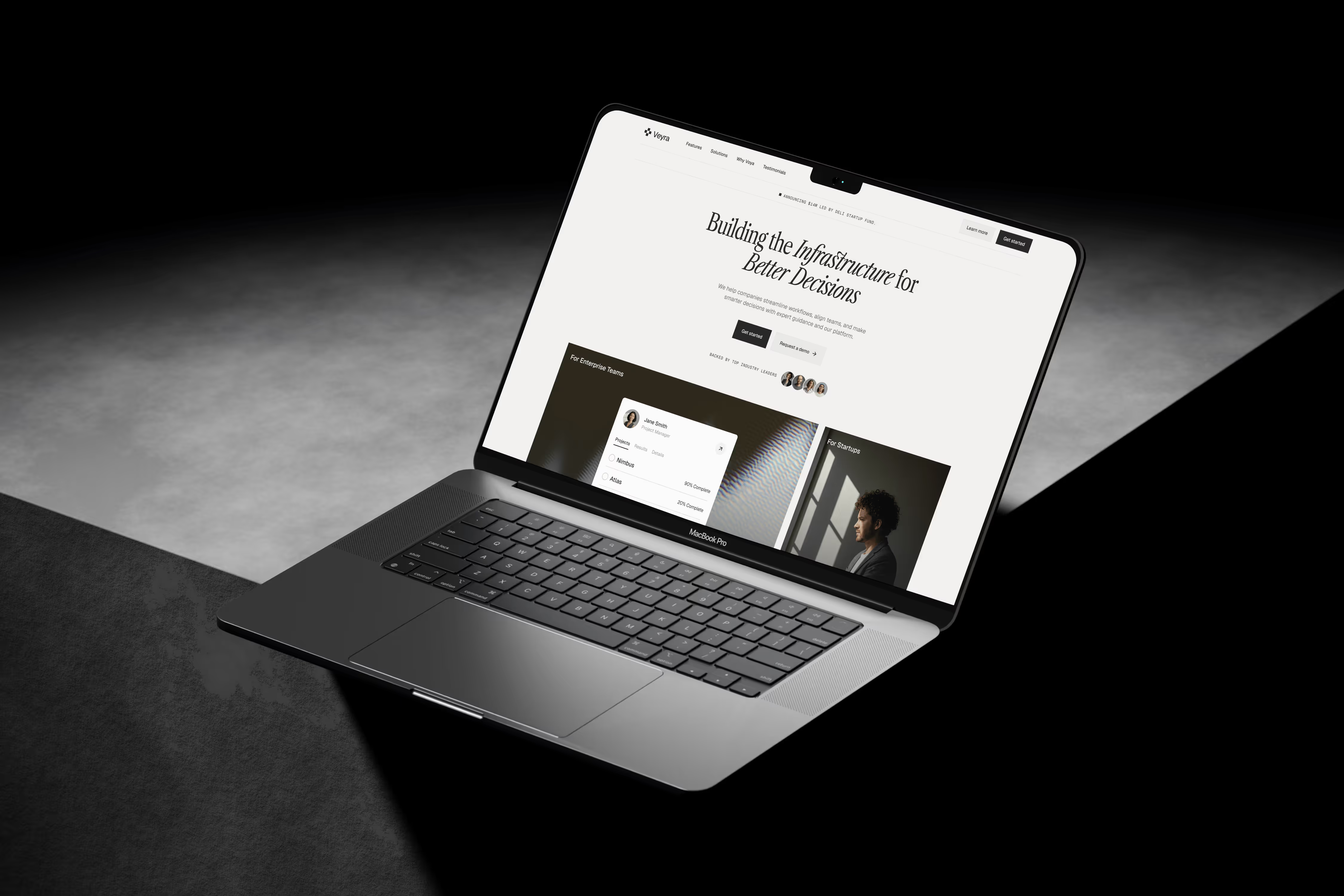
A selection of Webflow projects I’ve built.
About
I’m Rumit — a Webflow Developer specializing in Figma-to-Webflow conversions, custom interactions, and high-performance builds.
Whether you're launching a new landing page, refreshing your brand, or migrating from another platform, I make Webflow work for your business.
2+
30+
Services
I offer end-to-end Webflow development solutions tailored to your goals.
Pixel-perfect, responsive Webflow builds from Figma, Sketch, or Adobe XD. Exact design fidelity with clean class structure with Client-first framework.
From CMS integrations to advanced animations and responsive layouts — I build flexible, scalable Webflow experiences tailored to your brand.
Ongoing support, edits, CMS updates, and site optimization — so you can stay focused on growth.
Trusted by teams and founders who care about quality, detail, and performance.
"Rumit completed the requested Webflow updates with clear communication and a fast turnaround. I would highly recommend him."
" Great service, delivered quickly! Will definitely work with Rumit again! "
"Rumit completed the requested Webflow updates with clear communication and a fast turnaround. I would highly recommend him."
" Great service, delivered quickly! Will definitely work with Rumit again! "
"Rumit completed the requested Webflow updates with clear communication and a fast turnaround. I would highly recommend him."
" Great service, delivered quickly! Will definitely work with Rumit again! "
Skills & Tools
Mastering a suite of powerful tools to craft visually stunning, scalable, and high-performance web experiences.








FAQ
If you don’t find your answer here, feel free to reach out.
Yes, I can transform your Figma designs into fully responsive, pixel-perfect, and SEO-optimized websites in Webflow.
Most projects are delivered within 1–4 weeks, depending on the project scope and Figma designs.
Yes. I follow the Client-First framework by default for clean, scalable, and agency-friendly builds.
Absolutely — I offer ongoing support, updates, small fixes, CRO improvements, and speed optimizations.
Yes — I regularly collaborate with Webflow, branding, and creative agencies for white-label Webflow work.
Have a Webflow project in mind?
Whether it’s a new build, redesign, or ongoing support — I’d love to collaborate.